1 HEXO与Github简介
1.1 HEXO框架
Hexo 是一个快速、简洁高效且完全免费的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。可以充分满足你自由自在DIY的欲望。
详细参考官方网站。
1.2 Github在线托管仓库
GitHub是一个通过Git进行版本控制的软件源代码托管服务,由GitHub公司(曾称Logical Awesome)的开发者Chris Wanstrath、PJ Hyett和Tom Preston-Werner使用Ruby on Rails编写而成。
截止到2015年,GitHub已经有超过九百万注册用户和2110万代码库。事实上已经成为了世界上最大的代码存放网站和开源社区。
详细参见:wiki-github——https://zh.wikipedia.org/wiki/GitHub
Github Pages免费的静态站点,其特点:免费托管、自带主题、支持自制页面等。
2 依托Github Pages搭建本地免费网站测试
2.1 github准备
注册github账号
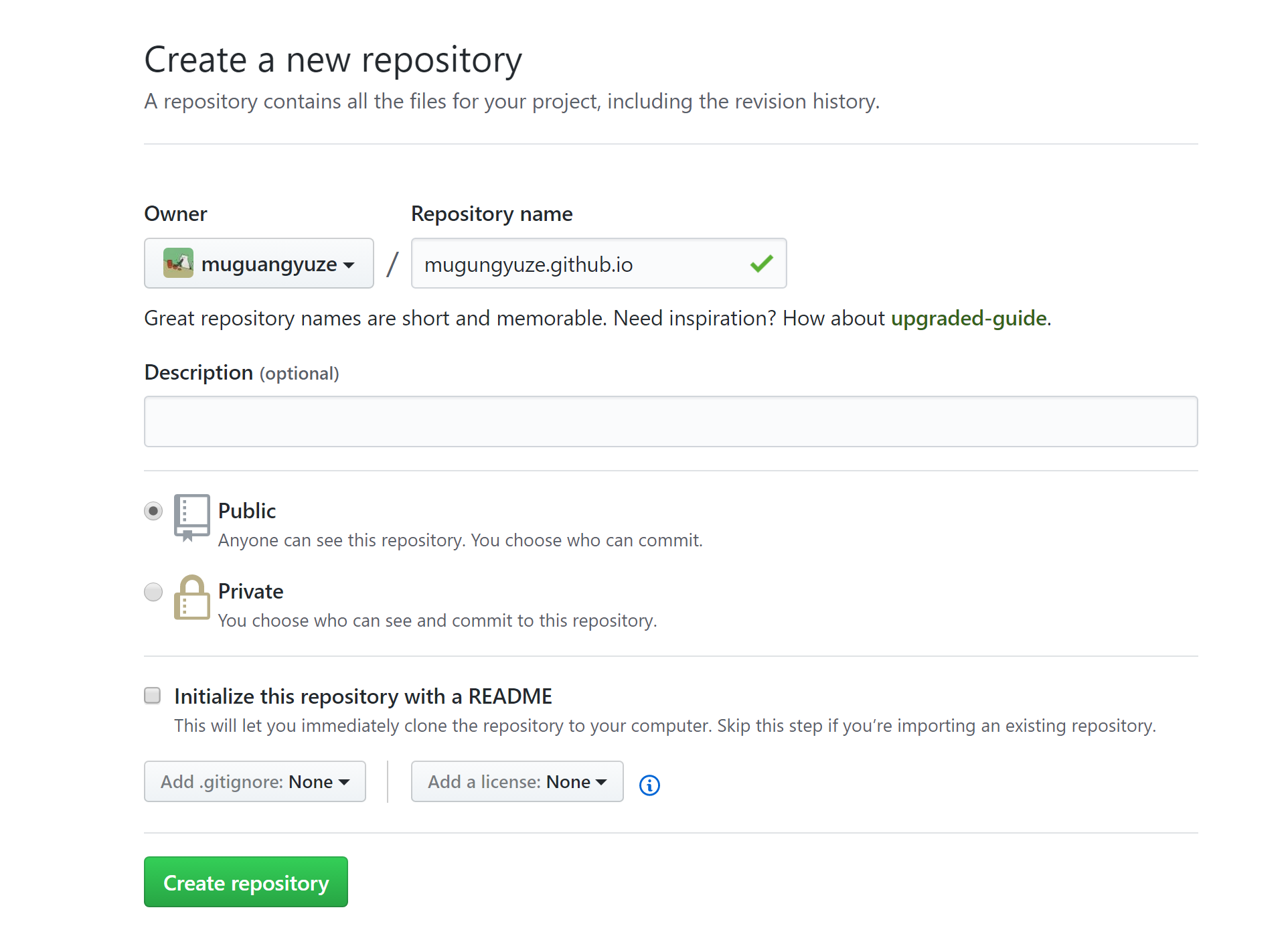
创建Github Pages比较简单,只要你有一个github账号在创建一个仓库就行了,但是这个仓库是有规则的,其格式必须为:yourusername.github.io。然后根据提示一直下一步即可,非常简单。

- 例如:我的博客地址为https://muguangyuze.github.io
2.2 hexo准备
- 安装git和node.js
- git安装:https://git-scm.com/
- node.js安装:https://nodejs.org/zh-cn/ LTS版本足够
2.3 HEXO与Github整合
HEXO建站
- 打开终端1234cd **yourblog where you want to place(根目录)**hexo init **filename**cd **filename**npm install
- 打开终端
修改_config.yml关联github账户
- 以文本编辑器打开_config.yml文件,并滚动到最下面添加如下配置信息(注意最下边有deploy和type字段,覆盖这两个字段或者删除这两个字段然后复制下面的四个字段也行。):1234deploy:type: git //注意缩进repo: https://github.com/yourgithubname/yourblogname.github.io.gitbranch: master
- 以文本编辑器打开_config.yml文件,并滚动到最下面添加如下配置信息(注意最下边有deploy和type字段,覆盖这两个字段或者删除这两个字段然后复制下面的四个字段也行。):
常用命令
- hexo 常用命令12345hexo cleanhexo shexo n new.mdhexo ghexo d
- hexo 常用命令
3 填坑
主题选择
- 常用next主题1http://theme-next.iissnan.com/
- 常用next主题
图片处理
- 图片本地存储,放弃七牛1http://www.jianshu.com/p/c2ba9533088a
- 图片本地存储,放弃七牛
新建标签,分类,about等
123hexo new page tagshexo new page categorieshexo new page about- 修改index.md即可

